Modèles de courriels et de pages
Modèles de courriels
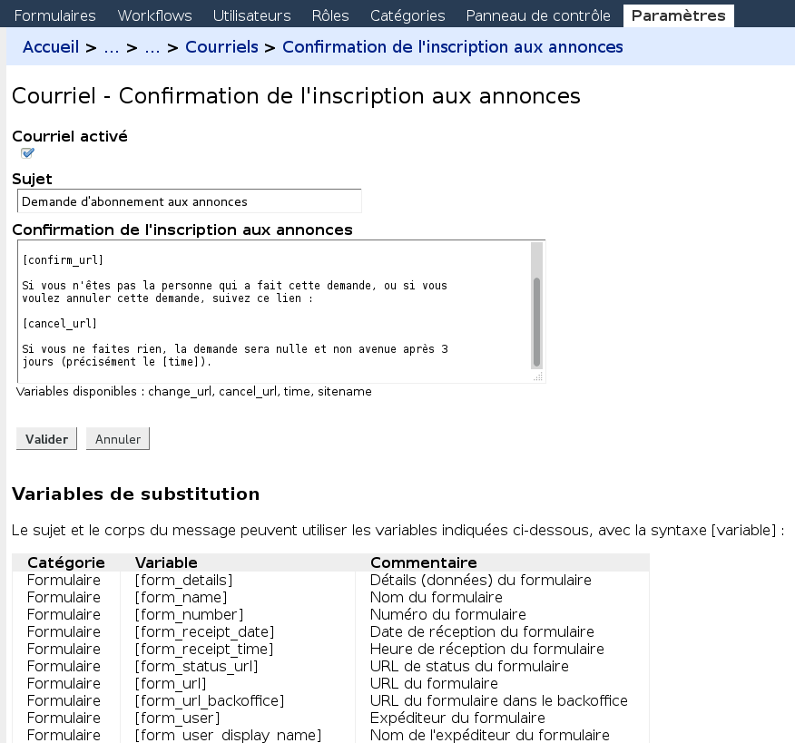
De nombreux éléments permettent l'utilisation d'un système simple permettant de générer du contenu variant suivant certaines données. L'exemple le plus simple peut être le contenu d'un courriel, dans lequel l'utilisateur se voit souhaiter la bienvenue.
Bienvenue [session_user_display_name], Toute l'équipe de [site_name] vous remercie de votre inscription et vous souhaite une agréable visite.
À l'usage, les contenus proposés entre crochets seront substitués, pour donner le résultat suivant :
Bienvenue Lætitia, Toute l'équipe de Quizz du jour vous remercie de votre inscription et vous souhaite une agréable visite.
Il est également possible d'afficher du contenu de manière conditionnelle, en utilisant la syntaxe [if-any]...[end] ou [if-any]...[else]...[end].
Pour rappel, voici les renseignements que vous nous avez fournis : [if-any form_var_regime_alimentaire] - Régime alimentaire : [form_var_regime_alimentaire] [else] - Aucun régime alimentaire précisé. [end]
Pour plus d'informations, il existe une référence détaillée sur le système de template (en anglais).
Modèle de page
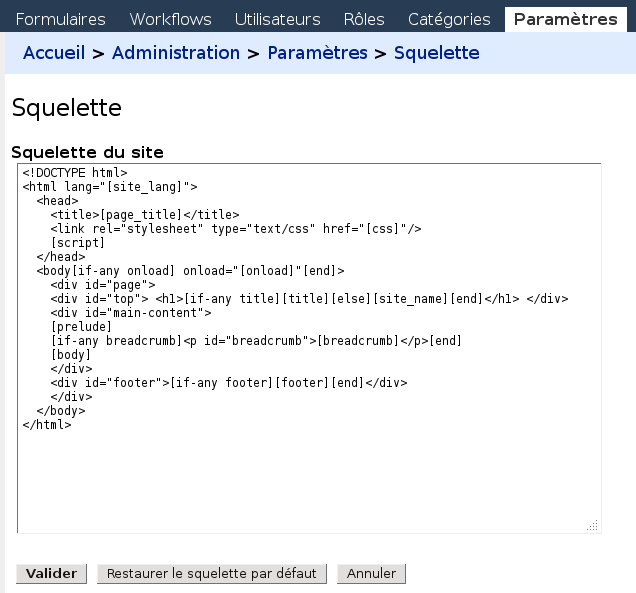
Le squelette (modèle) définit l'agencement de toutes les pages publiques à l'intérieur d'un thème particulier. C'est-à-dire qu'au sein du thème choisi, il est encore possible d'agir sur la présentation de toutes les pages publiques en modifiant le squelette utilisé. Les squelettes sont de simples fichiers texte qui contiennent (entre autres choses) un certain nombre de variables, écrites entre crochets. Ces variables sont remplacées dans la page publique, par la valeur qui leur a été attribuée. Voici les variables à connaître pour faire des modifications dans le squelette :
- title
Titre de la page affichée en haut de celle-ci
- site_name
Nom du site
- css
Le nom du fichier contenant la feuille de style
- script
Javascripts utilisés par Au quotidien pour certaines fonctionnalités comme le tri des listes
- onload
Instructions en javascript déclenchées lors d'un évènement. Cette variable a vocation à être placée comme valeur de l'attribut onload dans la balise body
- breadcrumb
Le fil d'Ariane
- body
Contenu principal de la page, habituellement situé entre le titre et le pied de page
Pour modifier le squelette rendez-vous dans Admin, Paramètres et cliquez sur Squelette dans la partie Personnalisation.
Le champ contient le code HTML, avec les variables définit ci-dessus, vous permettant d'éditer depuis l'interface d'administration l'ensemble du squelette. Cliquez sur Valider pour appliquer le nouveau squelette.
Le bouton Restaurer le squelette par défaut vous permet de récupérer le squelette d'origine.